Let us discuss about this property with real time examples:
Example 1:
-> Let’s take a requirement, there is a base page and it has two regions(BTFs). If you update data in one region, it should update the data in other region. [be clear that there is no navigation from one one region (BTF1) to other region (BTF2), so DC scope could be anything isolated or shared, that doesn’t matter as BTF2 will creates new datacontrol frame and won’t use BTF1s datacontrol frame as there is no navigation from BTF1 to BTF2. so setting DCScope for BTF2 to shared really doesn’t matter. You also note that BTF1, BTF2 are present inside base page(UTF) so if you set DCScope to shared for them, then they may use the exisitng datacontrol frame created by UTF for the common datacontrols present in BTFs and UTF. In this example assume data in base page and BTFs is different. But BTF1 and BTF2 displaying same data from DB]
-> On updating data and save it commits data to DB in BTF1, and then as BTF2 also displaying same data, it should be refreshed and show updated data. [if BTF1 is displayed first and then if it is calling BTF2 then by using DC Scope to ‘Shared’ you can get latest data from BTF1. but here requirement is to display BTF1 and BTF2 both in same page and there is no navigation from BTF1 to BTF2]
-> To do this, we have to use the ‘Refresh’ property available for the BTF bindings in the base page. Set the Refresh property for BTF2 binding to ‘If Needed’ in base page bindings. So what it will do is, if there is any change in the input parameters value of BTF2, then it refreshes the entire BTF2 taskflow.
-> So lets create a dummy input parameter to BTF2 and let’s change its value every time we click on ‘save’ button in BTF1. [TF parameters -> Name: refeshFlag, class: java.lang.String, Value: #{pageFlowScope.refreshFlag}] so what ever value we assign to parameter ‘refeshFlag’ it stores into the page flow scope and makes it available through out the taskflow.
-> So on click of ‘save’ button using property listener, store some unique value (current time) to a scope variable #{sessionScope.refreshFlag}. Now we need to assign this value to the TF input parameter ‘refeshFlag’ in the base page bindings. Which then internally stores into #{pageFlowScope.refreshFlag} and makes it available through out TF. Of course we do not want that value, we just created input parameter only because if we change the input parameter value along with refresh condition to ‘ifNeeded’, it’ll refreshes the taskflow.
-> Use sample code below to generate unique value (current time) on click on save button in BTF1 and assign to a scope variable #{sessionScope.refreshFlag}.
<af:button text=”save” actionListener=”#{bindings.Commit.execute}”><af:setPropertyListener type=”action” from=”#{backingBeanScope.RefreshHelperBean.refreshToken}” to=”#{sessionScope.refreshFlag}” /></af:button>
Bean code:
public class RefreshHelper{
public RefreshHelper(){
super();
}
public String getRefreshToken(){
return String.valueOf(System.currentTimeMillis())
}
}
-> Now so far with our code what will happen is on click on ‘save’ button in BTF1, the current time will be fetched from system (which will be alway unique) and wil be assigned to #{sessionScope.refreshFlag}. As this value ‘#{sessionScope.refreshFlag}’ is given as value for the input paramter ‘refeshFlag’ of BTF2, it will be assigned to the refreshFlag parameter which stores into #{pageFlowScope.refreshFlag} which we defined in BTF2. As the value is changed for the input paramter of BTF2, the BTF2 refreshes.
-> We achieved our requirement right? Not completely, our requirement is not only to refresh the region but along with that we want to fetch latest data from DB again. [note: just refresh will not fetch latest data from DB]. so fetch latest data from DB, we need put execute action method before the jsff fragment in BTF2 and make it as default activity. So whenever the input parameter value for BTF2 changes, it refreshes the BTF2. so it executes the ‘execute’ method action every time it refreshes. So we get the latest data from DB which will appear in the page.

Note: If you set refresh=”ifNeeded” for BTF2 and not set any input paramers, is same as refresh=”default”, means it doesn’t refresh BTF2 [The BTF2 will be refreshed only once when the base page is loaded.]
—————
Example 2:
-> Now take another simple example so that you get more clear about this.There is a base page and it has a region (BTF). Base page displays departments table. On selecting a row in departments table should display the department name in the (BTF).
-> To implement above requirement first base page should contain the departments table ‘tree binginds’ along with ‘department id’ attribute binding [#{bindings.DepartmentId.inputValue}]. the BTF region should contain attr binding #{bindings.DepartmentName.inputValue}.
-> Now create an input parameter for BTF [TF parameters -> Name: deptFlag, class: java.lang.String, Value: #{pageFlowScope.deptFlag}]-> in the base page for BTF bindings set the Refresh proepty value to ‘ifNeeded’ and also set the input parameter ‘deptFlag’ value to #{bindings.DepartmentId.inputValue}.-> DCscope for BTF will be by default ‘shared’, so keep to shared/ default (do not set to isolated -means unchecking shared).
-> So when you click a row in the table, current for the table will be the selected row. As we have attr bindigns #{bindings.DepartmentId.inputValue} in the page, the value for that will be changed according to the current row. The same value we have assigned to the BTF input parameter ‘deptFlag’. So the input paramter deptFlag’s value will be updated. As we have refresh condition also set to ‘ifNeeded’ and input paramete value changed, the BTF will be refreshed.
-> BTF contains #{bindings.DepartmentName.inputValue} binding, which it tries to get it from the base page as the BTF DCScope is ‘shared’. As the currnet row changed in base page the value for #{bindings.DepartmentName.inputValue} will also be acoording to the current row, so the selcted row’s department name will be displayed in the BTF region.
-> the BTF input paramter value will be stored to #{pageFlowScope.deptFlag}, which we have not used to display anywhere in BTF. The input parameter here is only used for the purpose of BTF refresh. we are not dealing with its value anywhere.
-> If there are no rows in the table, then no value will be assigned to BTF input param, so it displyas value as null for #{bindings.DepartmentName.inputValue}.
Note: In the example we have added bindigns ‘#{bindings.DepartmentId.inputValue}’ to the base page. you can add any att binding of the table and assign to the input parameter of BTF, that doesn’t make any difference.
—————
References:
http://andrejusb.blogspot.in/2015/04/simple-effective-refresh-approach-for.html
Click to access 53-taskflow-in-popup-169196.pdf

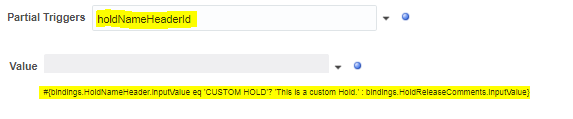
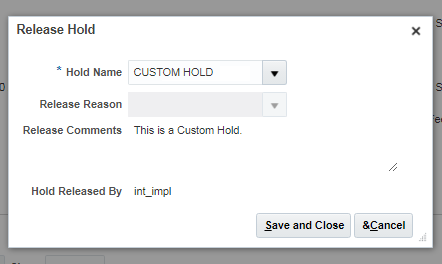
 If your requirement is to show the URL passed in parameter data in the input text field and if there is no parameter data passed then show it as an input text field, then you can use below given EL which is having the ternary condition.
If your requirement is to show the URL passed in parameter data in the input text field and if there is no parameter data passed then show it as an input text field, then you can use below given EL which is having the ternary condition.